Webサイトのリニューアルは、ただ見た目を改善するだけではありません。デザインのアップデートはもちろん重要ですが、それだけでは十分ではありません。リニューアルの際には、サイトの運用を見据えた計画が必要です。これには、予算の設定、セキュリティ対策の明確化、運用体制とフローの確立など、多くの要素が含まれます。
なぜこれが重要なのでしょうか?それは、Webサイトは一度作成したら終わりではなく、長期的な運用とメンテナンスが必要だからです。運用を見据えたリニューアルは、サイトの持続的な成功を実現するための鍵となります。
本記事では、リニューアルを計画する際に運用を見据えた考え方と、それがどのようにWebサイトのパフォーマンスに影響するかを解説します。また、運用に関する具体的な施策やツールの活用方法についても紹介します。これらの知識を用いて、読者が成功するWebサイト運用を行えるよう、具体的なガイドラインを提供します。
サイトリニューアル時に検討しておく事項
Webサイトのリニューアルは、一見すると単純なプロジェクトのように思えます。新しいデザインや機能を追加し、ユーザーインターフェースを最新のトレンドに合わせるだけ、と考えていませんか?しかし、その背後にはもっと深い洞察が必要です。リニューアルは単に新しい見た目を作るだけでなく、サイトの長期的な運用を見据えた全体戦略を再定義する機会でもあります。
運用を見据えた視点でリニューアルを計画することで、短期的な成功だけでなく、長期的な成功も見据えることができます。具体的には、運用を意識したリニューアルは、サイトの持続性、効率性、およびパフォーマンスを向上させることが可能です。
このセクションでは、リニューアル時に運用を見据えて考えるべき主要な項目を解説し、それぞれがどのようにWebサイトの全体的な成功に寄与するかを説明します。
サイトを間接的に支える基礎項目
運用予算の設定

Webサイトのリニューアルには、開発費用やデザインコストなど、初期投資が必要です。しかし、その初期の投資だけではなく、その後の運用にも継続的な予算が必要となります。これには、サーバーやドメインの維持費用、コンテンツの更新やシステムのメンテナンス、必要に応じた新機能の追加、そして何よりセキュリティ対策の維持などが含まれます。
リニューアル時に運用予算を設定することは非常に重要です。その理由は、この予算が将来的な運用の計画や戦略を形成し、未来の不測の事態や新たな機会に対する対応力を確保するためです。適切な予算設定により、Webサイトの持続的な成長と成功が可能になります。
運用予算を設定する際には、Webサイトの目的と目標を明確に定義し、その達成に向けてどのようなリソースが必要かを理解することが重要です。そして、その目標達成に対する期待される効果と、その効果が実現するまでの期間を考慮に入れることが求められます。これにより、適切なROI(投資対効果)を見込んだ予算設定が可能となります。
さらに、可能な限り具体的で詳細な予算を立てることが望ましいです。そのためには、どの部分にどの程度の投資が必要かを明確にし、予算の透明性と追跡可能性を確保することが重要です。これにより、運用の各ステージでの予算消費を評価し、適宜調整することが可能になります。
運用予算の設定は、Webサイトの継続的な成長と成功を支える重要な要素です。リニューアルの際にしっかりと予算を計画し、その予算を遵守することで、運用中のサイトの持続性と、長期的なビジネス目標の達成につながります。
セキュリティ項目の明確化
Webサイトのリニューアルにおいて、セキュリティは非常に重要な項目です。しかし、デザインやコンテンツといった目に見えるわかりやすいものが優先され、セキュリティ対策は後回しにされがちです。これは大きなリスクとなり得ます。ハッキングやデータ漏洩などのセキュリティ問題が発生した場合、それは企業の信頼を大きく損なう可能性があります。だからこそ、リニューアルの際には、セキュリティ項目を明確にしておくことが重要となります。
セキュリティ対策は、サイトの規模や種類、扱う情報の種類などによって、その必要性や深さが変わります。例えば、個人情報やクレジットカード情報などを扱うEコマースサイトは、高度なセキュリティ対策が必要となります。一方、基本的な企業情報を公開するだけのコーポレートサイトであれば、それほど厳密なセキュリティが必要となるケースは少ないかもしれません。
リニューアル時には、どの程度のセキュリティを実施すべきかを見極めるために、リスク分析を行うことが重要です。サイトが潜在的に直面する可能性があるセキュリティリスクを洗い出し、それに対する防御策を計画します。これには、パスワードの強化、SSLの導入、定期的なセキュリティチェックなどが含まれます。
セキュリティ対策の詳細については、以下の公的なサイトも参考になります:
OWASP (Open Web Application Security Project): オープンソースコミュニティであり、Webアプリケーションのセキュリティに関する詳細な情報を提供しています。特に「OWASP Top 10」というドキュメントは、最も一般的なWebアプリケーションの脆弱性をリスト化しています。
IPA(情報処理推進機構): 日本の情報処理推進機構で、様々なセキュリティ情報やガイドラインを提供しています。サイバーセキュリティ対策、情報セキュリティ対策など、企業や個人が利用できる多岐にわたる情報があります。
これらのサイトでは、セキュリティリスクの評価から対策まで、包括的な情報が提供されています。それぞれのサイトの内容を参考に、自社のWebサイトに最適なセキュリティ対策を検討することが可能です。また、セキュリティは、サイト運用の中で継続的に考慮すべき項目です。リニューアルの際にセキュリティ項目を明確にし、それを適切に運用することで、サイトとその利用者を保護し、ビジネスの信頼性を確保します。
運用体制の確立

Webサイトのリニューアルでは、新たなデザインや機能の導入だけでなく、その後の運用体制の確立も重要な要素となります。運用体制を明確にしておくことで、サイトの更新や改善がスムーズに行われ、サイトの価値を持続的に向上させることが可能となります。
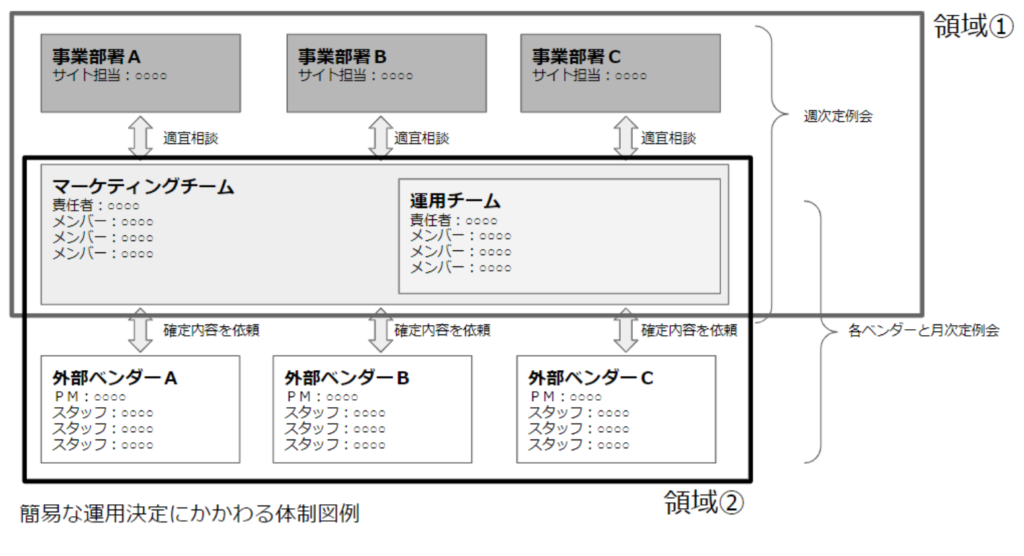
運用体制を確立するためには、まず運用に関わるメンバーの役割と責任を明確に定義します。Webサイトの運用には、コンテンツの作成や更新、デザインの改善、テクニカルな問題の解決など、様々なタスクがあります。それぞれのタスクを誰が担当し、どのように実施するのかを明確にしましょう。
また、定期的なミーティングを設けることも有効です。これにより、メンバー間での情報共有を促進し、問題が発生した場合の迅速な対応を可能にします。ミーティングでは、サイトのパフォーマンスやユーザーのフィードバックなど、サイト運用に関する重要な情報を共有します。
さらに、運用に関するルールやガイドラインを設けることも推奨します。例えば、新たなコンテンツを追加する際のスタイルガイドや、問題が発生した場合の対応フローなどを明記しておくと、運用がスムーズに行われます。
運用体制の確立は、Webサイトの持続的な改善と成長を支えるために不可欠です。リニューアルの際には、運用体制を見直し、適切に整備しましょう。これにより、サイトのリニューアルがただ一時的なイベントで終わるのではなく、長期的な成功へとつながる基盤を築くことができます。
運用フローの確立
運用体制を整えるだけでなく、スムーズで効率的なサイト運用のためには、明確な運用フローの確立も欠かせません。運用フローとは、具体的な作業手順や、作業者間の連携方法、問題発生時の対応フローなどを定義したものです。
運用フローを確立することで、運用作業がスムーズに行われ、ミスを防ぎ、作業効率を向上させることができます。また、運用フローが明確であれば、新たなメンバーが参加したときの教育コストも抑えられます。
運用フローの設定には以下の項目を考慮することが重要です:
コンテンツ更新フロー:新しい記事の投稿や既存コンテンツの更新など、具体的な作業手順を定義します。また、承認フローも明確にしておくことで、品質管理を保つことができます。
問題対応フロー:サイトで問題が発生した場合の対応手順を定義します。どのように問題を報告し、どのように解決に取り組むのか、具体的なフローを設定しておくことで迅速な対応が可能となります。
コミュニケーションフロー:運用チーム内での情報共有方法を定義します。定期的なミーティングの開催や、情報共有ツールの活用など、円滑なコミュニケーションを確保するための手順を設定します。
これらのフローを確立することで、Webサイトの運用は一層スムーズになり、各メンバーの負担も軽減されます。そして、それは結果としてサイト全体の品質向上につながります。リニューアルの際には運用フローを見直し、適切に整備しましょう。これにより、サイトのリニューアルが単なる一時的なイベントで終わるのではなく、持続的な成長を可能にする基盤を築くことができます。
運用に影響するサイト施策
コンテンツ更新におけるノーコード、CMSの活用
Webサイトの運用を円滑に行うためには、コンテンツの更新を容易にするためのツールやプラットフォームの活用が欠かせません。中でも、ノーコードツールやコンテンツ管理システム(CMS)の活用は大きな効果を発揮します。
活用の意義と効果
ノーコードツールやCMSを活用する意義は、プログラミングスキルがなくてもサイトの更新や改善が可能になる点にあります。これにより、技術的な知識がないスタッフでも、情報の追加や修正、デザインの変更などを容易に行えます。これは、コンテンツの更新を迅速に行い、サイトの鮮度を保つためには非常に有効です。
また、CMSはコンテンツの整理や管理を一元化することができ、大量の情報を効率的に管理することが可能になります。これにより、情報の追加や更新が容易になり、サイトの運用負荷を軽減します。
しかし、ノーコードツールやCMSを選定する際には、サイトの規模や目的による違いを考慮する必要があります。例えば、大規模な企業サイトでは多機能なCMSが必要となる一方で、小規模なブログサイトではシンプルなツールが適しています。また、eコマースサイトやニュースサイトなど、サイトの目的によって必要な機能も変わります。
ノーコードツールやCMSの選定に際して考慮する事
ノーコードツールやCMSを選定する際には、以下の情報を参考にすると良いでしょう:
機能:自分のサイトで必要な機能が備わっているか確認します。例えば、ブログ投稿機能、商品管理機能、メディア管理機能などがあります。
使いやすさ:操作が直感的で、スタッフが使いやすいかどうかを確認します。無料試用期間を活用するなどして、事前に操作感を確認すると良いでしょう。
コミュニティ:質問やトラブル解決のためのコミュニティが活発かどうかも確認します。ユーザー間の情報交換が活発なツールは、問題解決が容易です。
予算:サイトの運用予算内で利用できるツールかを確認します。一部のノーコードツールやCMSは高額な費用が発生する場合もありますので、コストパフォーマンスも検討しましょう。
ノーコードツールやCMSの活用により、サイト運用の効率化を図り、サイトの価値を持続的に向上させることが可能となります。リニューアルの際には、これらのツールの適切な選定と活用を考慮しましょう。
各種自動化の活用
Webサイトの運用では、定型的な作業が多く存在します。これらの作業を自動化することで、作業の効率を大幅に向上させ、より重要な戦略的な業務に時間を割くことが可能になります。以下に、自動化が可能な主な作業を示します。
チャットボット:サイト訪問者からの質問に自動で応答するチャットボットの導入は、顧客サポートの効率化に大いに貢献します。頻繁に寄せられる問い合わせに対しては、AIが自動的に回答することで、サポートスタッフの負荷を軽減できます。
FAQ管理システム:よくある質問とその回答を一元管理するシステムを導入することで、顧客の問い合わせを減らし、サポート業務の効率化を図ることが可能です。更新や追加も容易に行えます。
問い合わせ管理システム:問い合わせを一元管理し、追跡や対応状況の確認を自動化するシステムの導入は、問い合わせ対応の迅速化と質の向上に寄与します。
これらの自動化ツールは、サイト運用における時間とリソースを大幅に節約することが可能です。サイトのリニューアル時には、これらの自動化ツールの導入を検討することで、運用効率の大幅な向上を目指しましょう。
テンプレートの策定、コンポーネント管理
ネントの管理が重要となります。
テンプレート、コンポーネントとは?
テンプレートとは、ページの基本的なレイアウトやデザインパターンを定義したものです。一方、コンポーネントとは、ヘッダーやフッター、ボタンなど、ページを構成する一部の要素を指します。
テンプレートやコンポーネント活用の目的と効果
テンプレートやコンポーネントの活用は、デザインの統一性を保ち、コンテンツの追加や更新を効率化する目的があります。これにより、デザインのブレを防ぎつつ、高速にサイトの更新が可能になります。
運用おけるテンプレート、コンポーネント管理の注意点
テンプレートやコンポーネントを運用する際には、以下の事を留意することが重要です:
テンプレートからの逸脱:新しいコンテンツや機能を追加する際に、テンプレートから逸脱する可能性があります。この場合、逸脱した部分を新たなテンプレートやコンポーネントとして吸収し、体系を拡張するように心掛けましょう。
コンポーネントの増大:コンポーネントの量が増えることによる弊害として、管理や運用の複雑性が増すことがあります。そのため、必要なコンポーネントだけを厳選し、不必要な複雑性を避けることが重要です。
テンプレート、コンポーネントの実際の活用例
テンプレートとコンポーネントの活用例としては、例えば、ニュースリリースのページであれば、同じレイアウトを持つテンプレートを作成し、新しいニュース記事を追加する際にはそのテンプレートを利用します。また、サイト全体で共通のヘッダーやフッターはコンポーネントとして管理し、ページ作成時にそのコンポーネントを呼び出すといった方法があります。
これらの活用により、サイトの一貫性を保ちつつ、迅速な更新を可能にすることができます。サイトのリニューアル時には、テンプレートやコンポーネントの活用を検討することで、運用効率の向上とサイトの品質保持を実現しましょう。
各種ガイドラインの策定
Webサイトの運用において、品質の一貫性を保つためには各種ガイドラインの策定が不可欠です。ガイドラインは、運用のルールや基準を明確にすることで、サイトの管理を円滑にし、サイト全体の品質を向上させます。
各種ガイドラインの重要性と影響
コンテンツガイドライン:記事の書き方、画像の使い方、タイトルの付け方等、コンテンツ作成におけるルールを定めます。これにより、コンテンツの一貫性と質を保つことができます。
デザインガイドライン:色彩、タイポグラフィ、レイアウトなど、サイトの視覚的な要素に関するルールを定めます。これにより、サイト全体のデザインの統一性とブランドイメージの維持が可能になります。
システムガイドライン:システム運用に関するルール、例えばアクセス制限やバックアップの方法などを定めます。これにより、システムの安全性と安定性を保つことができます。
ガイドラインを守るサイトオーナーの権限の重要性
ガイドラインはサイトの運用をスムーズにするためのものであり、適切な運用のためにはサイトオーナーの強い意志と権限が必要です。ガイドラインが”鶴の一声”で無視されないように、サイトオーナーはガイドラインの遵守を徹底する必要があります。そのための体制における権限の付与も経営層としては重要な決定事項です。
ガイドラインの増大の問題について
ガイドラインが増えると、新しいスタッフが覚えるべきことが増え、ラーニングコストが増大します。また、ガイドラインのメンテナンスやチェック機能の維持も問題となり得ます。
これらの問題を解決するためには、”ベース項目”と”作業に応じたガイドライン内の確認項目”を明確に分けることが有効です。ベース項目は全スタッフが理解すべき基本的な項目であり、作業に応じた確認項目はその作業を行うスタッフだけが確認すべき詳細な項目となります。これにより、学習コストを抑えつつ、ガイドラインの遵守を確保することができます。
リニューアル時は、これらのガイドラインの策定と整備を行うことで、効率的な運用とサイト全体の品質向上を実現しましょう。
まとめ
Webサイトのリニューアルや新規構築に際しては、ただ見た目を美しくするだけではなく、長期的な運用を前提とした設計を行うことが極めて重要です。そのためには、運用予算の設定、セキュリティ項目の明確化、運用体制・フローの確立、ノーコード・CMSの活用、各種自動化の活用、テンプレートやコンポーネントの策定、そして各種ガイドラインの策定等、幅広い要素を考慮する必要があります。
それらすべてが揃った時、サイトの更新は迅速かつ円滑に行われ、安全性を確保しつつ、ユーザーにとって有益な情報を提供し続けることが可能となります。これにより、Webサイトは単なる情報発信ツールでなく、企業の価値を高める重要なアセットとなるでしょう。
本記事を通じて、リニューアルや新規構築の初期段階から運用を想定することの重要性を理解いただけたことと思います。適切な準備と計画により、Webサイトはその最大限の効果を発揮し、ビジネスの成長に寄与します。それが長期的なサイト効果の向上につながります。
リニューアルや新規構築を考えている皆様が、本記事の内容を活用し、高品質で効果的なWebサイト運用の実現に繋がれば幸いです。

